 |
 |
HOME > 호스팅 > 아사프로2.0 > 웹빌더관리 > 배너관리 > 배너관리 |
|
|
|
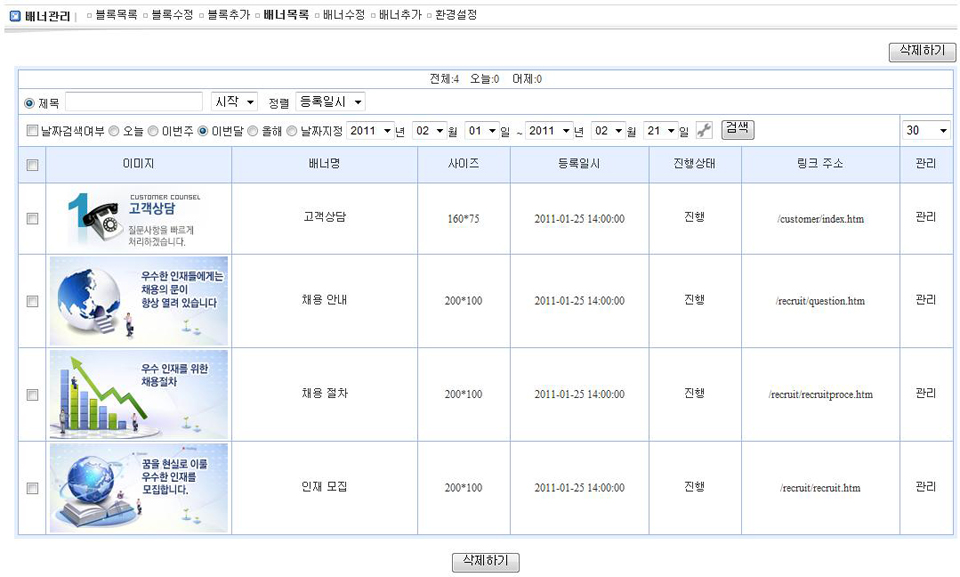
| 1. 배너목록 |
| (1) 배너목록 페이지에서는 등록된 배너의 목록을 볼 수 있습니다. |
| (2) 목록의 우측에 있는 “관리”를 클릭하면 해당 배너의 상세정보를 확인하고 수정하는 페이지로 이동합니다. |
| (3) 사용 중인 배너는 삭제할 수 없습니다. |
 |
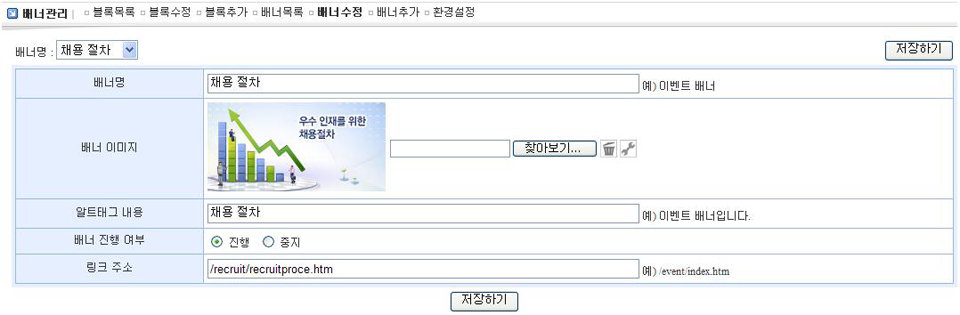
| 2. 배너수정 |
| (1) 배너수정 페이지에서는 배너의 상세정보를 확인하고 수정할 수 있습니다. |
| (2) 배너에 대하여 수정할 수 있는 정보는 다음과 같습니다. |
| ① 배너명 |
| ② 배너 이미지 |
| ③ 알트태그 내용 : 배너에 마우스 오버할 경우 나타나는 텍스트 |
④ 배너 진행 여부 : 진행, 중지를 선택할 수 있으며, 중지인 경우 블록 내에 배너가 포함되어 있어도 www에서 노출되지 않음. 이 경우 해당 배너 위치에는 ‘환경설정’에서 지정한 배너
자동 노출 |
| ⑤ 링크 주소 : 배너를 클릭했을 때 연결되는 페이지 URL 입력 |
| (3) 배너명을 선택하는 상자를 통해 배너를 불러와 수정할 수 있습니다. |
 |
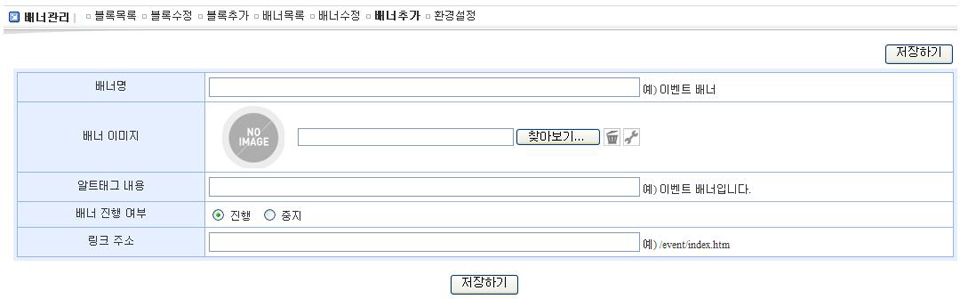
| 3. 배너추가 |
| (1) 배너추가 페이지에서는 새로운 배너를 추가할 수 있습니다. |
| (2) 배너를 추가할 때 필요한 정보는 다음과 같습니다. |
| ① 배너명 |
| ② 배너 이미지 |
| ③ 알트태그 내용 : 배너에 마우스 오버할 경우 나타나는 텍스트 |
④ 배너 진행 여부 : 진행, 중지를 선택할 수 있으며, 중지인 경우 블록 내에 배너가 포함되어 있어도 www에서 노출되지 않음. 이 경우 해당 배너 위치에는 ‘환경설정’에서 지정한 배너
자동 노출 |
| ⑤ 링크 주소 : 배너를 클릭했을 때 연결되는 페이지 URL 입력 |
| (3) 배너 이미지 추가 시 ‘이미지 올리기 설정’을 통해 배너의 사이즈, 자르기, 여백 등을 설정할 수 있습니다. |
 |
| (4) 이미지올리기 설정의 기능은 다음과 같습니다. |
| ① 이미지 사이즈 : 추가하는 이미지의 가로, 세로 사이즈 설정 |
② 상하 정렬 : 추가하기 이미지의 위, 아래 사이즈가 설정한 이미지 사이즈와 다른 경우, 추가하는 이미지가 크면 남는 이미지를 자르고 추가하는 이미지가 작으면 이미지에 여백을 주
기 위한 설정 |
③ 좌우 정렬 : 추가하는 이미지의 가로, 세로 사이즈가 설정한 이미지의 사이즈와 다른 경우, 추가하는 이미지가 크면 남는 이미지를 자르고 추가하는 이미지가 작으면 이미지에 여백
을 주기 위한 설정 |
| ④ 여백채우기 : 추가하는 이미지가 설정한 이미지의 사이즈보다 작아서 여백이 생기는 경우 여백에 대한 색 사용 및 색상 선택 |
| ⑤ 원본 이미지 보관 : 이미지 추가 시 서버에 원본 이미지를 보관할지 여부 설정 |
 |



