 |
 |
HOME > 호스팅 > 아사프로2.0 > 만들기 > 홈페이지 만들기 > 머리말/꼬리말 만들기 |
|
|
|
| 1. 머리말/꼬리말 구조 |
| (1) 머리말에 대한 파일명은 begin.htm이고, 꼬리말에 대한 파일명은 end.htm입니다. |
| (2) 해당 페이지가 있는 디렉터리 내에 있는 머리말/꼬리말 파일을 먼저 참조하며 해당 디렉터리에 머리말/꼬리말 파일이 없는 경우 상위 디렉터리에 있는 머리말/꼬리말을 참조합니다. |
(3) 머리말/꼬리말은 각 디렉터리 내에 한 개씩 존재할 수 있습니다. 하위에 파일이 여러 개인 경우에만 디렉터리로 구성되며 디렉터리가 아닌 경우에는 머리말/꼬리말 파일을 추가할 수
없습니다. |
 |
홈페이지 전체에 대한 머리말/꼬리말 파일이 존재합니다. |
| 기본으로 상위 머리말/꼬리말 참조. 회사소개에 대한 머리말/꼬리말 별도 생성 가능 |
| 기본으로 상위 머리말/꼬리말 참조. 고객센터에 대한 머리말/꼬리말 별도 생성 가능 |
| 기본으로 상위 머리말/꼬리말 참조. 채용정보에 대한 머리말/꼬리말 별도 생성 가능 |
| 기본으로 상위 머리말/꼬리말 참조. 커뮤니티에 대한 머리말/꼬리말 별도 생성 가능 |
| 기본으로 상위 머리말/꼬리말 참조. 회원에 대한 머리말/꼬리말 별도 생성 가능 |
| 기본으로 상위 머리말/꼬리말 참조. 주요 업무에 대한 머리말/꼬리말 생성 불가 |
|
| 2. 머리말/꼬리말 편집 |
| (1) 메뉴선택 : 편집할 머리말/꼬리말의 위치를 선택한 후 내용을 편집합니다. |
 |
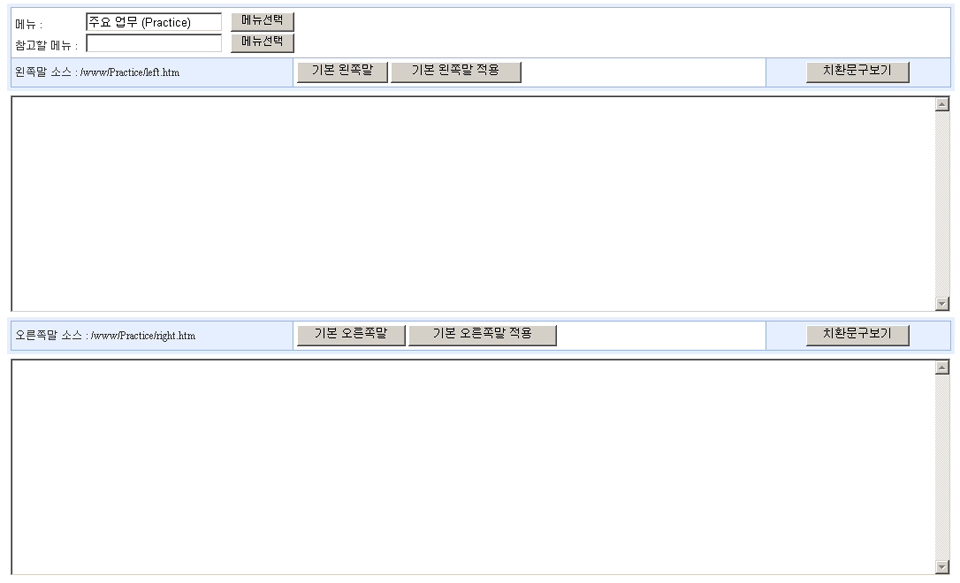
(2) 참고할 메뉴선택 : 새로운 머리말/꼬리말을 추가하고자 할 경우 아래와 같이 아무 내용이 없는 빈 페이지가 나타납니다. 이 때 참고할 메뉴를 선택하여 지정하면 해당 머리말/꼬리말의
내용을 불러와 쉽게 편집할 수 있습니다. |
 |
| (3) 내용 편집 |
| - 머리말/꼬리말에도 일반 페이지와 마찬가지로 치환문구를 사용할 수 있습니다. |
| - 머리말에는 기본적으로 상단 메뉴 부분인 {메인메뉴시작}~{메인메뉴끝}과 왼쪽 메뉴 부분인 {왼쪽말}을 포함하고 있습니다. |
| - 머리말/꼬리말에는 페이지 특성상 편집기를 사용하지 못하므로 html 문법을 조금 아셔야 편집이 가능합니다. |
| - 수정하고자 원하는 부분을 수정하면 머리말/꼬리말 부분에 반영됩니다. |
{아사프로설정정보}
{디바이스체크}
<!--php_arr0-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>{홈페이지제목} - {페이지제목} : {타이틀키워드}</title>
<meta name="Keywords" content="{페이지키워드}"/>
<meta name="Description" content="{페이지설명}"/>
<meta name="author" content="{회사명}"/>
<link rel="stylesheet" href="/link.css">
<link rel="stylesheet" href="/menu.css">
<!-- <script src="/_asapro2/menuskin/skin001/js/skin001.js" type="text/javascript"></script> -->
<script src="/image/swf/js/flashObj.js" type="text/javascript"></script>
<script language="javascript">
function change(h){
for(var i=0;i<=1;i++){
document.all.topmenu[i].style.display="none";
document.all.content[i].style.display="none";
}
document.all.topmenu[h].style.display="block";
document.all.content[h].style.display="block";
}
function logOut() {
location.href = '/_asapro2/member/logout.php?action=asmUserLogOut&bn=';}
</script>
</head>
<body topmargin="0" leftmargin="0" marginheight="0" marginwidth="0">
<!-- 상단부분 -->
<table border="0" cellpadding="0" cellspacing="0" width="980">
<tr>
<td valign="top">
<table border="0" cellpadding="0" cellspacing="0">
<tr><td>{로고}</td>
<td width="765" valign="top">
<!-- 탑메뉴 -->
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="577" align="right" height="30" valign="bottom"> <a href="<!--php_arr1-->"><img src="/image/<!--php_arr2-->"border="0" alt="LOGIN"></a></td>
<td valign="bottom"><a href="<!--php_arr3-->"><img src="/image/<!--php_arr4-->"border="0" alt=""></a></td><td width=5></td>
<td valign="bottom"><img src="/image/top_menu4_new.gif"border="0"><!-- <a href="http://proto.asapro.biz/" target="_blank" ><img src="/image/top_menu4.gif"border="0" alt="ENGLISH"></a> --></td>
<td valign="bottom"><a href="http://m.asapro2.com/" target="_blank" ><img src="/image/top_menu5.gif"border="0" alt="MOBILE"></a></td></tr>
</table>
<!-- /탑메뉴 -->
<!-- 메뉴부분 -->
<table border="0" cellpadding="0" cellspacing="0" width="100%" >
<tr>
<td>
<!-- //topmenu -->
<div id="asa_mainmenu">
{메인메뉴시작}<BR>$menuType="html";<BR>$F_width='720';<BR>$F_height='55';<BR>{메인메뉴끝}
</div>
<!-- //topmenu -->
</td></tr>
</table>
<!-- /상단내용 -->
</td></tr>
</table>
<!-- /상단부분 -->
{왼쪽말}
|
|
| 3. 왼쪽말/오른쪽말 편집 |
| (1) 왼쪽말/오른쪽말 구조 |
| - 왼쪽말과 오른쪽말은 왼쪽메뉴가 있는 경우 필요합니다. |
| - 왼쪽말은 왼쪽 메뉴가 필요한 각 디렉터리 내에 left.htm으로 존재하며, 오른쪽말은 right.htm으로 존재합니다. left.htm, right.htm이 없는 경우 아무 내용도 표시되지 않습니다. |
| (2) 왼쪽말/오른쪽말 편집 |
| - 페이지관리>왼쪽말/오른쪽말 메뉴를 선택하면 왼쪽말/오른쪽말을 편집할 수 있습니다. |
| - 편집하고자 하는 메뉴를 선택한 후 원하는 내용으로 수정하면 됩니다. |
 |
| 4. 왼쪽말/오른쪽말 추가 |
| (1) 상단메뉴 추가 |
| - 상단 메뉴를 추가한 경우 왼쪽말을 추가해 주지 않으면 아래와 같이 왼쪽 메뉴가 나타나지 않습니다. |
 |
| (2) 왼쪽말/오른쪽말 추가 |
| - 왼쪽말/오른쪽말을 추가하고자 하는 메뉴를 선택하면 아래와 같이 내용이 빈 화면이 표시됩니다. |
 |
| - 참고할 메뉴를 선택하면 해당 메뉴에 있는 왼쪽말/오른쪽말을 불러오므로 편리하게 추가할 수 있습니다. |
 |
- 참고할 메뉴를 불러온 것이므로 내용 중 해당 메뉴에 맞는 내용으로 변경해야 합니다. 예를 들면 내용 중 {왼쪽메뉴시작} 부분을 보면 회사소개를 참조로 불러왔기 때문에 company라
고 들어가 있습니다. 이 부분을 해당 메뉴의 영문명으로 변경해 줘야 해당 메뉴의 왼쪽메뉴가 나타납니다. |
{왼쪽메뉴시작}<BR>$lsm="company";<BR>$menuType="html";<BR>{왼쪽메뉴끝}
↓
{왼쪽메뉴시작}<BR>$lsm="service";<BR>$menuType="html";<BR>{왼쪽메뉴끝} |
|
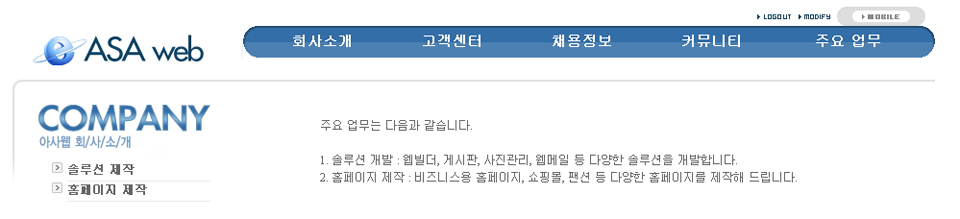
| - 왼쪽말을 추가하면 아래와 같이 왼쪽메뉴가 표시됩니다. 왼쪽메뉴 부분의 타이틀 이미지를 해당 메뉴에 맞게 수정해 주면 왼쪽말 편집이 완료됩니다. |
 |



