 활용예제 (1) - 제목표시 활용예제 (1) - 제목표시 |
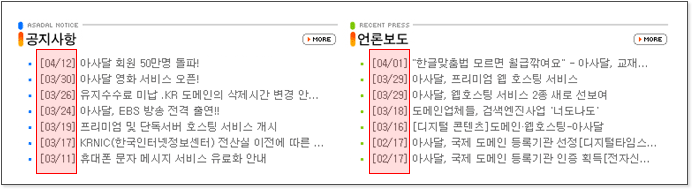
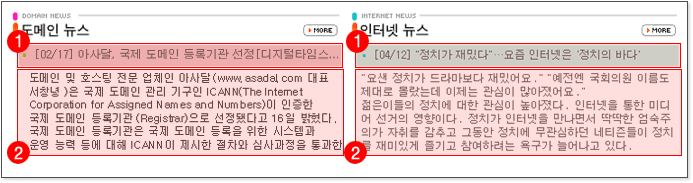
일반적으로 가장 많이 쓰이는 형태로 공지사항에 적합한 형태입니다. 그림과 같이 원하는 페이지에 게시판 글의 제목을 표시해 봅시다.
|
 |
(1) 가정
제목 앞에 index_icon02.gif 이미지를 나타내고자 합니다. [$whereIsSign = '/image/hosting/program/board/index_icon02.gif';]
공지사항 테이블의 width 값을 170으로 지정하고자 합니다. [$frontPageWidth = '170';]
사용하고자 하는 게시판의 이름은 notice입니다. [아사프로 설치 후 기본 게시판코드는 board입니다.]
(2) 활용
자동게시판을 삽입하고자 하는 html 문서를 메모장과 같은 에디터에서 연 후, 원하는 위치에 아래와 같은 문장을 삽입합니다.
<?
$bn = 'notice';
$whereIsSign = '/image/hosting/program/board/index_icon02.gif';
$nLine = 12;
$frontPageWidth = '170';
$subject_textIndent = 10;
include "$DOCUMENT_ROOT/asapro/board/auto.htm";
?>
|
 |
 활용예제 (2) - 날짜, 제목표시 활용예제 (2) - 날짜, 제목표시 |
이번에는 그림과 같이 원하는 페이지에 게시판에 올라온 글의 날짜와 제목이 나오도록 해 봅시다.
|
 |
(1) 가정
제목 앞에 날짜를 나타내고자 합니다. [$showDate = '1';]
제목을 좀 길게 나타내고자 합니다. [$subject_textIndent = 28;]
사용하고자 하는 게시판의 이름은 news입니다. [아사프로 설치 후 기본 게시판코드는 board입니다.]
(2) 활용
자동게시판을 삽입하고자 하는 html 문서를 메모장과 같은 에디터에서 연 후, 원하는 위치에 아래와 같은 문장을 삽입합니다.
<?
$bn = 'news';
$whereIsSign = '/image/hosting/program/board/index_new_icon01.gif';
$showDate = '1';
$nLine = 11;
$frontPageWidth = '391';
$subject_textIndent = 28;
include "$DOCUMENT_ROOT/asapro/board/auto.htm";
?>
|
 |
 활용예제 (3) - 제목과 내용의 일부 표시 활용예제 (3) - 제목과 내용의 일부 표시 |
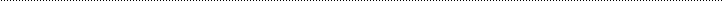
이번에는 그림과 같이 원하는 페이지에 게시판에 올라온 글의 ①제목과 ②내용의 일부가 나오도록 해 봅시다.
|
 |
(1) 가정
글의 일부 내용을 표시하고자 합니다. [$contents_textIndent = '88';]
제목 부분의 바탕색을 #eeeeee 로 지정합니다. [$subject_bgColor = '#eeeeee';]
사용하고자 하는 게시판의 이름은 main입니다. [아사프로 설치 후 기본 게시판코드는 board입니다.]
(2) 활용
자동게시판을 삽입하고자 하는 html 문서를 메모장과 같은 에디터에서 연 후, 원하는 위치에 아래와 같은 문장을 삽입합니다.
<?
$bn = 'main';
$nLine = 3;
$frontPageWidth = '350';
$showDate = '0';
$showMore = '0';
$subject_textIndent = 23;
$subject_bgColor = '#eeeeee';
$subject_textBold = 'bold';
$contents_textIndent = '88';
$contents_fontFamily = 'gulim';
$contents_lineHeight = '20';
include "$DOCUMENT_ROOT/asapro/board/auto.htm";
?>
|
 |
 활용예제 (4) - 제목과 내용의 전부 표시 활용예제 (4) - 제목과 내용의 전부 표시 |
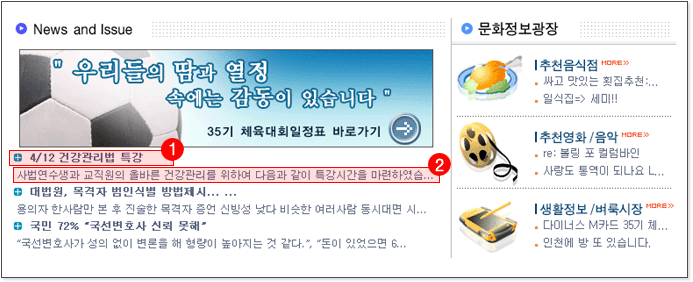
이번에는 그림과 같이 원하는 페이지에 게시판에 올라온 ①제목과 ②내용 전체를 나오도록 해 봅시다.
|
 |
(1) 가정
글과 글 사이의 라인을 표시하지 않습니다. [$showLine = '0';]
more 표시가 나타나지 않도록 합니다. [$showMore = '0';]
글의 내용을 모두 표시합니다. [$contents_textIndent = 'all';] 글의 내용이 모두 표시가 되면 링크가 자동으로 걸리지 않습니다.
사용하고자 하는 게시판의 이름은 faq입니다. [아사프로 설치 후 기본 게시판코드는 board입니다.]
(2) 활용
자동게시판을 삽입하고자 하는 html 문서를 메모장과 같은 에디터에서 연 후, 원하는 위치에 아래와 같은 문장을 삽입합니다.
<?
$bn = 'faq';
$nLine = '7';
$frontPageWidth = '540';
$showLine = '0';
$showMore = '0';
$subject_textIndent = '100';
$subject_textBold = 'bold';
$subject_bgColor = '#E8F0FC';
$subject_margin = '10';
$contents_textIndent = 'all';
$contents_lineHeight = '20';
$contents_margin = '20';
include "$DOCUMENT_ROOT/asapro/board/auto.htm";
?>
|
 |
 활용예제 (5) - 자동게시판 제목 클릭 시 새창으로 내용 보여주기 활용예제 (5) - 자동게시판 제목 클릭 시 새창으로 내용 보여주기 |
이번에는 자동게시판으로 나온 게시판의 제목을 클릭했을 때 새창으로 글의 내용이 보여지게 해 봅시다.
|
(1) 가정
제목 앞에 index_icon02.gif 이미지를 나타내고자 합니다. [$whereIsSign = '/image/hosting/program/board/index_icon02.gif';]
공지사항 테이블의 width 값을 170으로 지정하고자 합니다. [$frontPageWidth = '170';]
제목 클릭 시 새창을 띄워 내용을 보여주고자 합니다. [$newTarget = '1'; $user_window = '1';]
사용하고자 하는 게시판의 이름은 notice입니다. [아사프로 설치 후 기본 게시판코드는 board입니다.]
(2) 활용
자동게시판을 삽입하고자 하는 html 문서를 메모장과 같은 에디터에서 연 후, 원하는 위치에 아래와 같은 문장을 삽입합니다.
새창 띄우기 옵션인 $newTarget = '1'; 과 $user_window = '1'; 를 삽입해 줍니다.
<?
$bn = 'notice';
$whereIsSign = '/image/hosting/program/board/index_icon02.gif';
$nLine = 12;
$frontPageWidth = '170';
$subject_textIndent = 10;
$newTarget = '1';
$user_window = '1';
include "$DOCUMENT_ROOT/asapro/board/auto.htm";
?>
아래의 코드를 자동게시판이 나오는 페이지의 상단에 추가합니다.
<script language="javascript">
<!--
function board_open(url) {
var width = 800;
var height = 600;
var top = (screen.height - height) / 2;
var left = (screen.width - width) /2;
myWindow = window.open(url,"thewindow","toolbar=0, location=0,
directories=0, status=0, menubar=0, scrollbars=yes, resizable=0,
copyhistory=0, top="+top+", left="+left+",
width="+width+",height="+height+"");
}
//-->
</script>
위 자바스크립트 코드 중 width = 800 은 새 창의 가로 사이즈고, height = 600 은 새창의 세로 사이즈입니다. 원하시는 크기로 조정하시면 됩니다.
|



